- Se connecter / Se déconnecter
- Composants du CMS
- Personnalisez votre propre compte
- Ajouter du contenu
- Filtrage, recherche, tri et visites de pages web
- Contenu et fonction
- Onglets et limaces
- Page d'accueil
- Communiqué de presse
- Produit
- Lexicon
- Page
- Référence
- Membre de l'équipe
- Poste vacant
- Succursale
- Le créateur de contenu en détail
- Rubrique
- Sous-rubrique
- Texte
- Texte 2-colonnes
- Texte 3-colonnes
- Photo + texte
- Documents
- Carrousel de photos
- Photo
- Tableau
- Code
- Référence
- Bloc de contenu
- Bouton d'appel à l'action
- Ligne horizontale
- Liens de vente
- Formulaires
- Contactez les membres de l'équipe
- Pages associées
- Product
- Pas à pas
- Généralités
- Fichiers
- Splash
- Formulaires
- Utilitaires
- Intégrer un contenu externe
- SEO
- Notes de version
Microsoft Forms
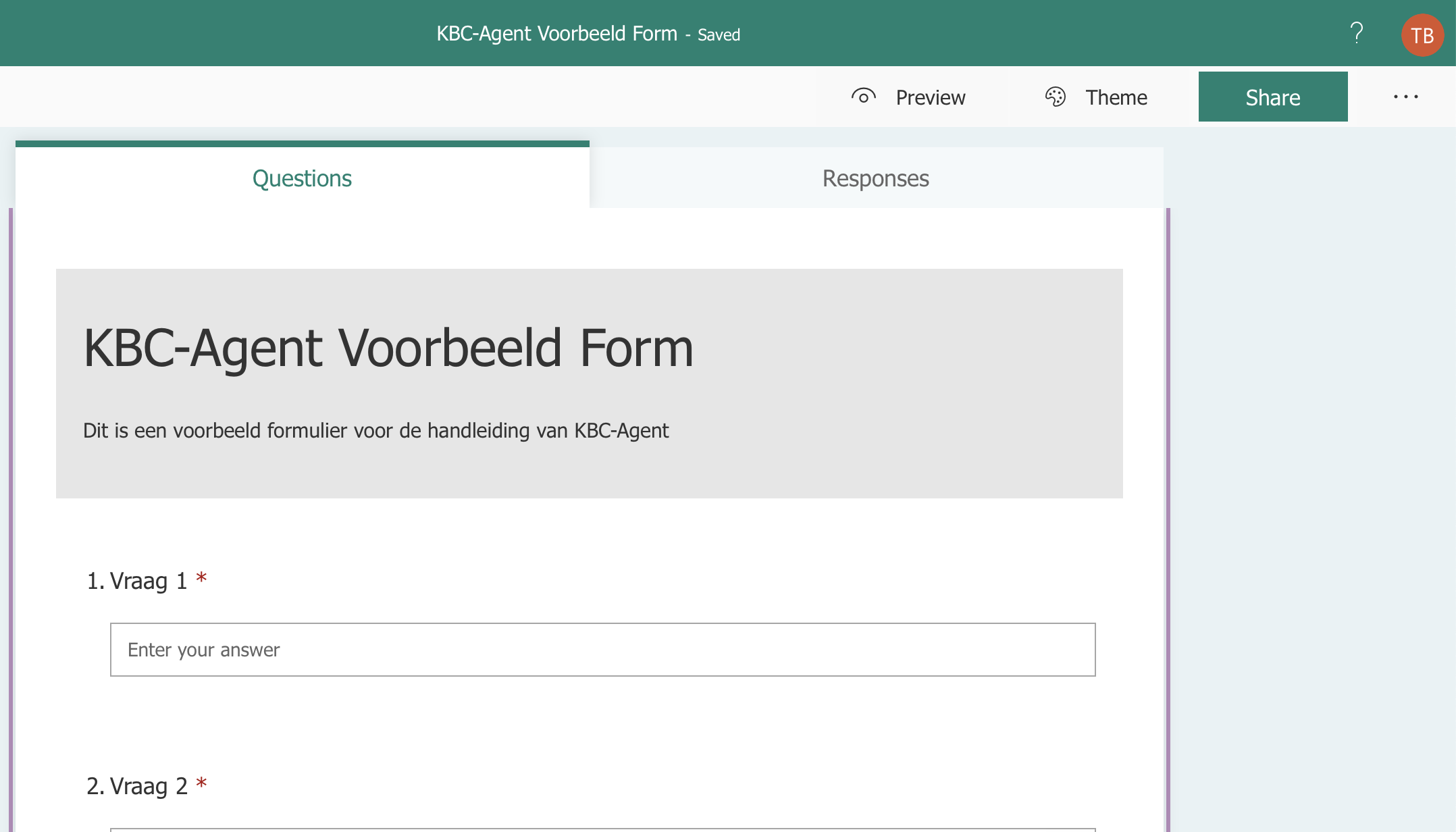
- Concevez le formulaire dans les formulaires de l'Office à l'adresse http://forms.office.com. La création du formulaire lui-même est bien sûr hors du contexte de cette documentation, plus d'informations peuvent être trouvées sur le site de Microsoft
- Une fois que vous avez conçu (et testé !) le formulaire, cliquez sur le bouton "Partager" dans le coin supérieur droit

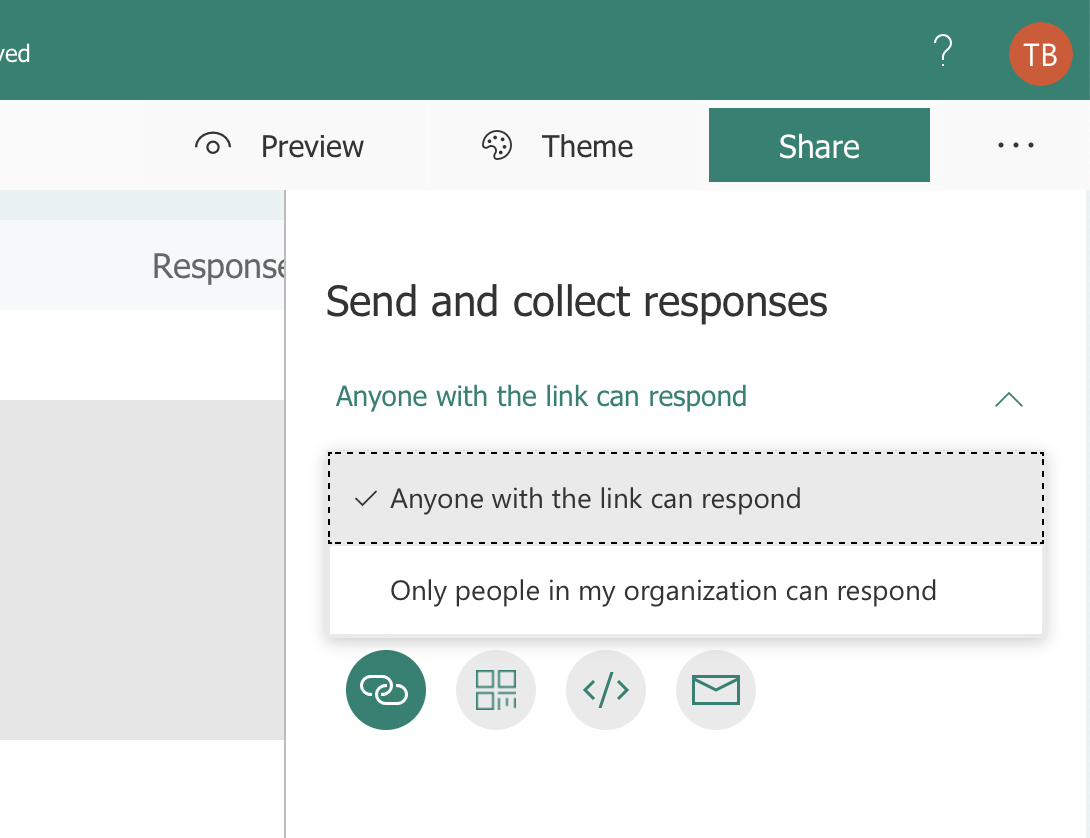
- Spécifique aux formulaires Microsoft bien sûr, mais n'oubliez pas de rendre le formulaire accessible à tous via l'option 'Anyone with the link can respond' !

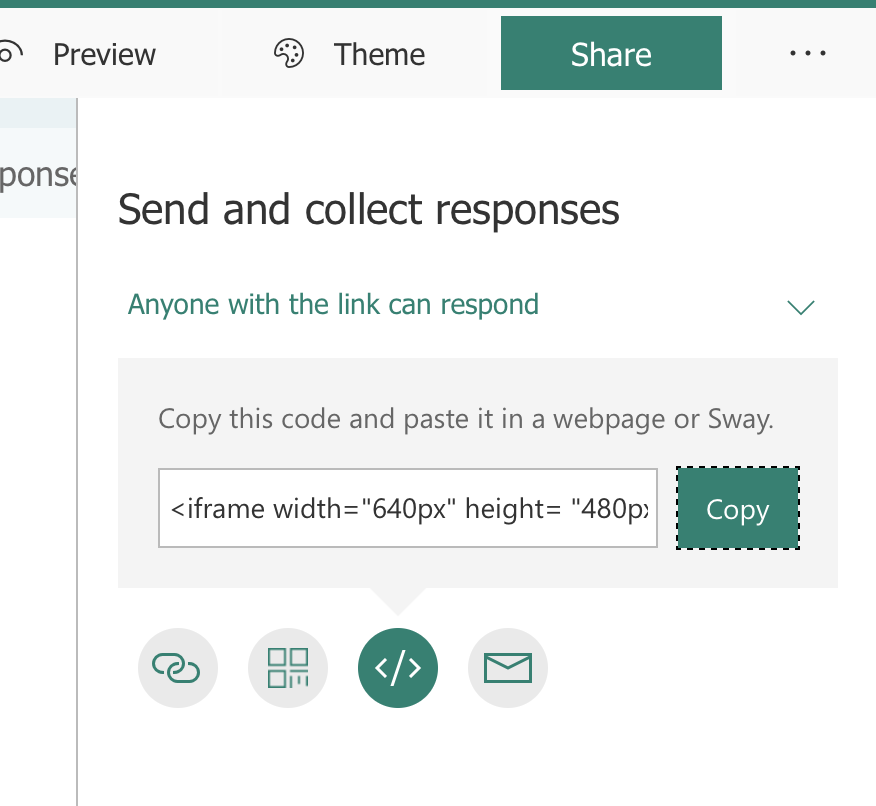
- Cliquez sur l'icône d'intégration comme indiqué ci-dessous, puis cliquez sur le bouton "Copier".

- Collez le code copié dans le champ "Code" du CMS de la page sur laquelle vous souhaitez afficher ce formulaire
- Une fois que vous avez enregistré la page, la vidéo apparaît sur la page publique de votre site web !
- Spécifiquement pour les Microsoft Forms, mais en fonction de la longueur du formulaire, il peut être nécessaire de
- augmenter le nombre à 'height' dans le code (par défaut 480px).
- régler la hauteur maximale à 100% à 'style' (style= "border: none; max-width:100%; max-height:100%")
Dernière mise à jour le 30 janv. 2021